リッチリザルトや強調スニペットは、ユーザーが自社のウェブページにアクセスするか、しないかを左右する重要なポイントの一つです。
そこでこの記事では、リッチリザルトの種類や設定方法、強調スニペットの違いなどについて解説します。
リッチリザルトとは?
リッチリザルトとは、検索結果画面上でユーザーにより多くの情報を分かりやすく伝えるためにGoogleが提供している機能です。
リッチリザルトとして表示されることで、ユーザーはページにアクセスしなくても、コンテンツの内容をある程度把握できるようになります。
「リッチリザルト」と「リッチスニペット」の違い
リッチリザルトと似た言葉に、「リッチスニペット」と「リッチカード」があります。
現在はどちらの言葉も「リッチリザルト」として統合されたため、リッチリザルトとリッチスニペットの意味に違いはありません。
通常のスニペットは、以下のようにテキストのみで構成されます。

一方で、リッチリザルトとして表示されると、下記画像のように画像や価格、レビューなども合わせて表示されるため、ユーザーにより有益な情報を視覚的に分かりやすく伝えることができるのです。

「リッチリザルト」と「強調スニペット」の違い
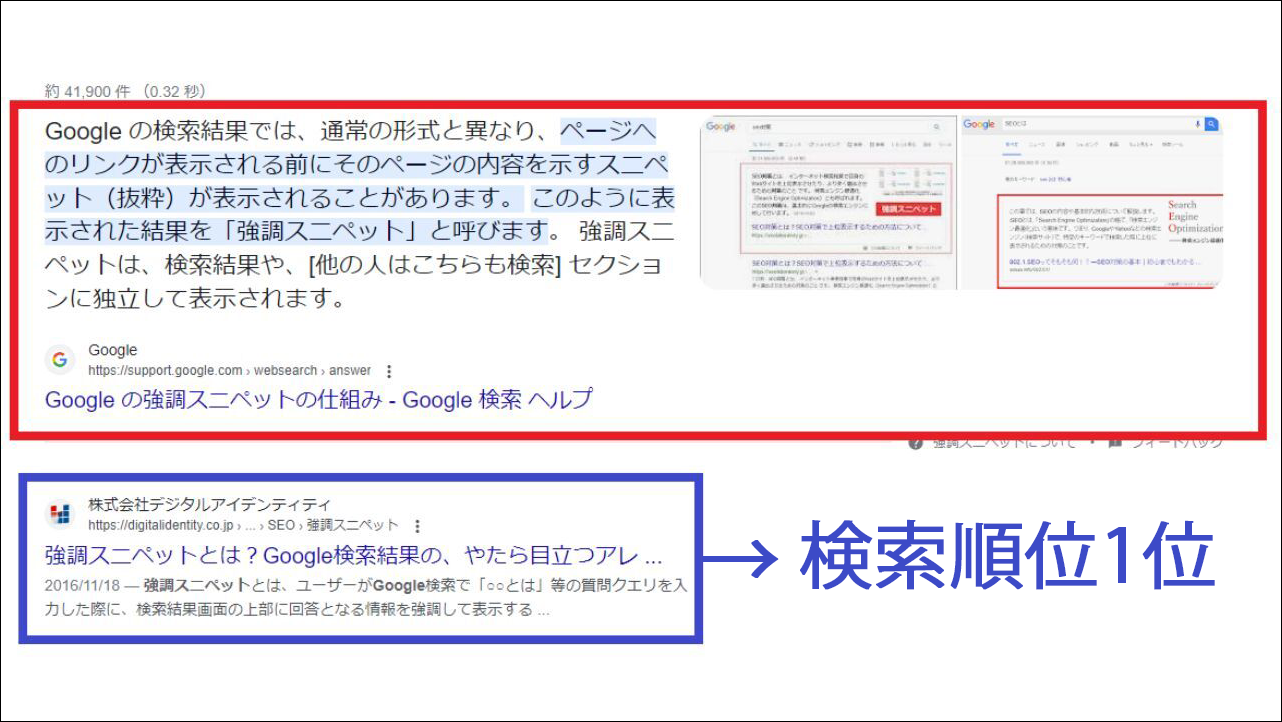
「強調スニペット」とは、ユーザーが疑問を検索した際に、検索結果に表示されるタイトルリンクの前に、ページ内の回答となる情報を抜粋して表示する仕組みです。
「〇〇とは」といったような質問を意図したキーワードで検索をされた際に表示されることが多く、以下のように表示されます。

強調スニペットには表示方法や表示形式に明確な基準がなく、Googleによる判断で表示されるため、ウェブサイトの運営者側でコントロールできません。
一方でリッチリザルトは、適切な構造化マークアップを施すことで、表示形式などをある程度コントロールすることが可能です。
リッチリザルトの種類
リッチリザルトには8つの種類があります。
運営しているウェブサイトのジャンルやユーザーに見せたい情報、取り扱っているサービス・商品に合わせて適切な設定を行うことで、それぞれの情報をリッチリザルトとして表示することが可能です。
ユーザーにより有益な情報を届けらようになるため、以下を参考に自サイトに必要な項目を適切に設定しましょう。
パンくずリスト
パンくずリストとは、ユーザーが閲覧しているページが、Webサイト内のどの階層にあるかを示すものです。
パンくずリストが適切に設定されているサイトは、ユーザーがウェブサイト内の階層をさかのぼりやすくなるため、ユーザビリティが高いとされています。
パンくずリストに対して、適切な構造化マークアップを行うことで、リッチリザルトとして表示できます。

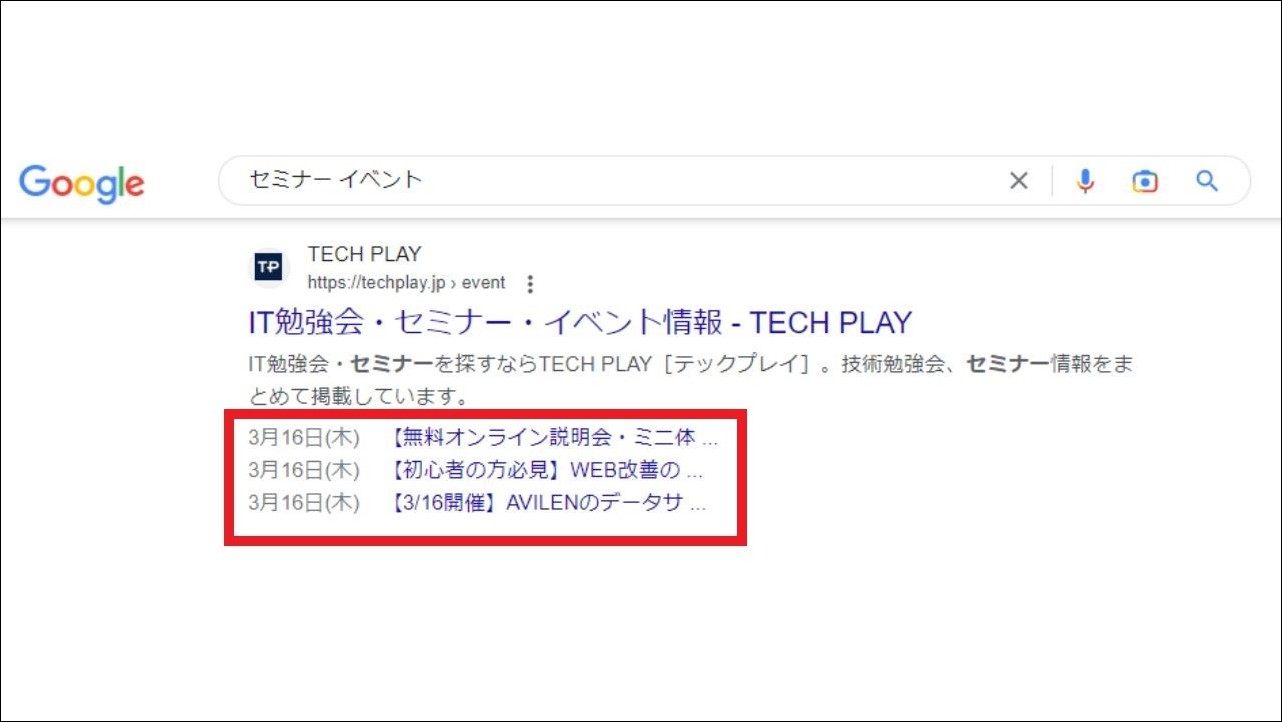
イベント
イベント情報にも構造化マークアップを施すことで、ユーザーがイベントに関する検索を行った際に、イベント名や日時、場所を検索結果に表示できます。
リッチリザルトにイベント情報を表示すると、ページにアクセスしなくても開催しているイベントの状況を簡単に把握できるようになるため、見込み客に対して効果的にアプローチでき、アクセス数の向上にもつながります。

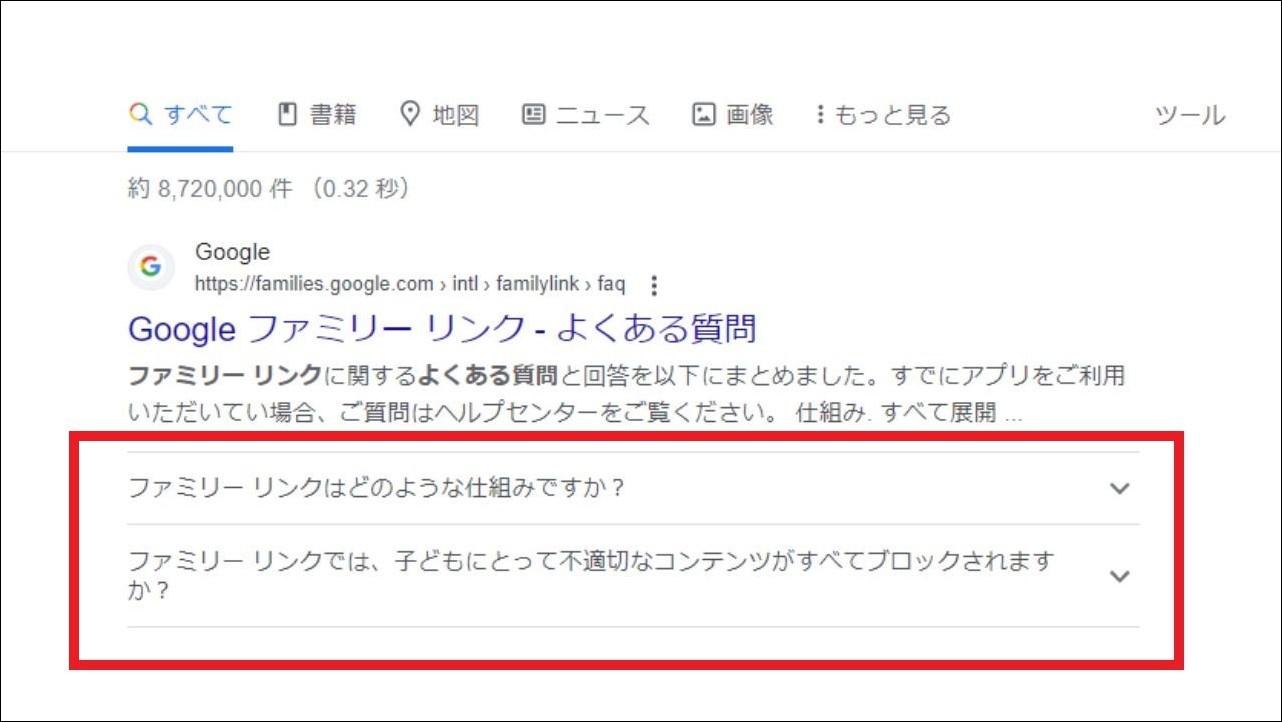
よくある質問(FAQ)
サービスサイトやECサイトでは顧客のために、よくある質問ページを設けることが多いですが、内容が多すぎて対象ページに行くまでに時間がかかるということもあります。
構造化マークアップを行っていれば、ユーザーが質問に関するキーワードで検索を行った際に、よくある質問をリッチリザルトとして表示することが可能です。
検索結果画面上でダイレクトにユーザーの疑問が解決できれば、UX(User eXperience)の向上につながります。

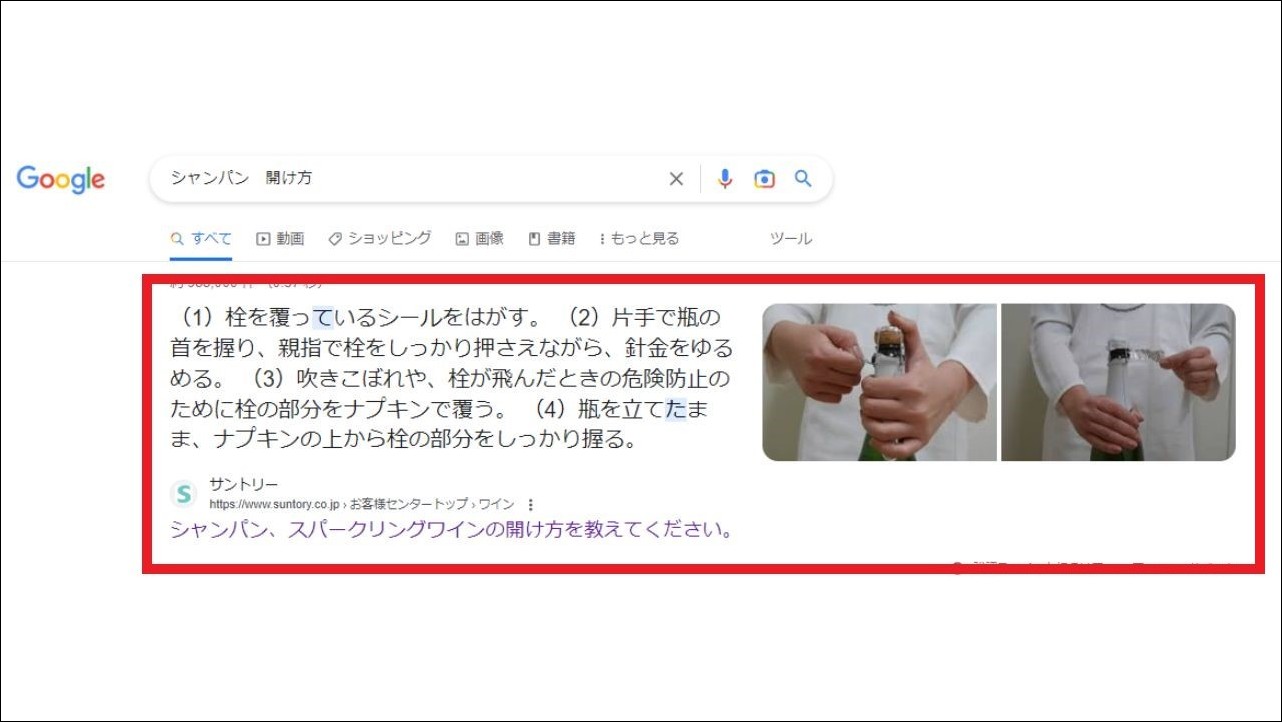
ハウツー(How To)
ハウツーは、ユーザーが何らかの手順や方法について検索した際に、関連する画像や動画が表示されるリッチリザルトです。例
例えば、「ネクタイの結び方」や「ラッピングの手順」などが該当します。
リッチリザルトとして表示されれば、テキスト以外のコンテンツをページへのアクセスのフックにできるようになるため、適切に設定しましょう。

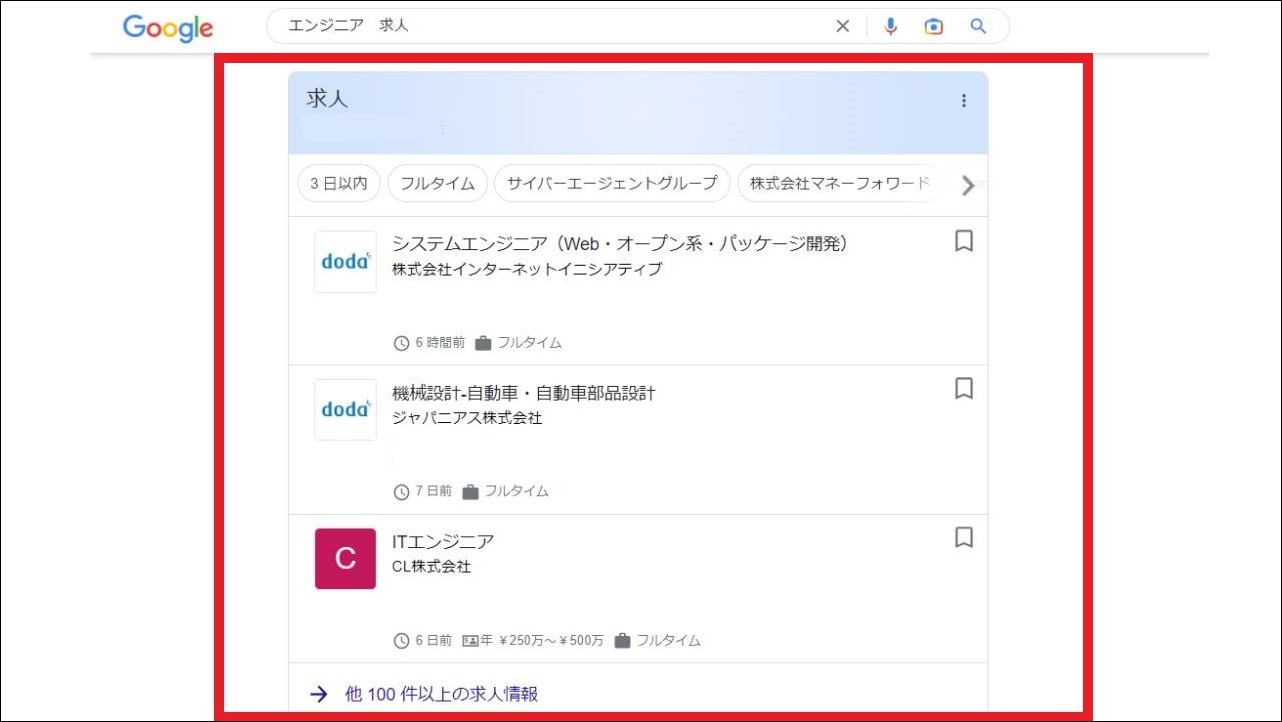
求人
求人情報も求人関連のキーワードで検索が行われた際に、リッチリザルトとして表示することが可能です。
表示される内容としては、職種や企業名、雇用形態などが挙げられます。
また、求人のリッチリザルトは通常の検索結果と異なり、以下のような求人専用の枠の中に表示されるため、上位に表示できれば求人媒体に頼らなくても採用活動を行えるのが強みです。

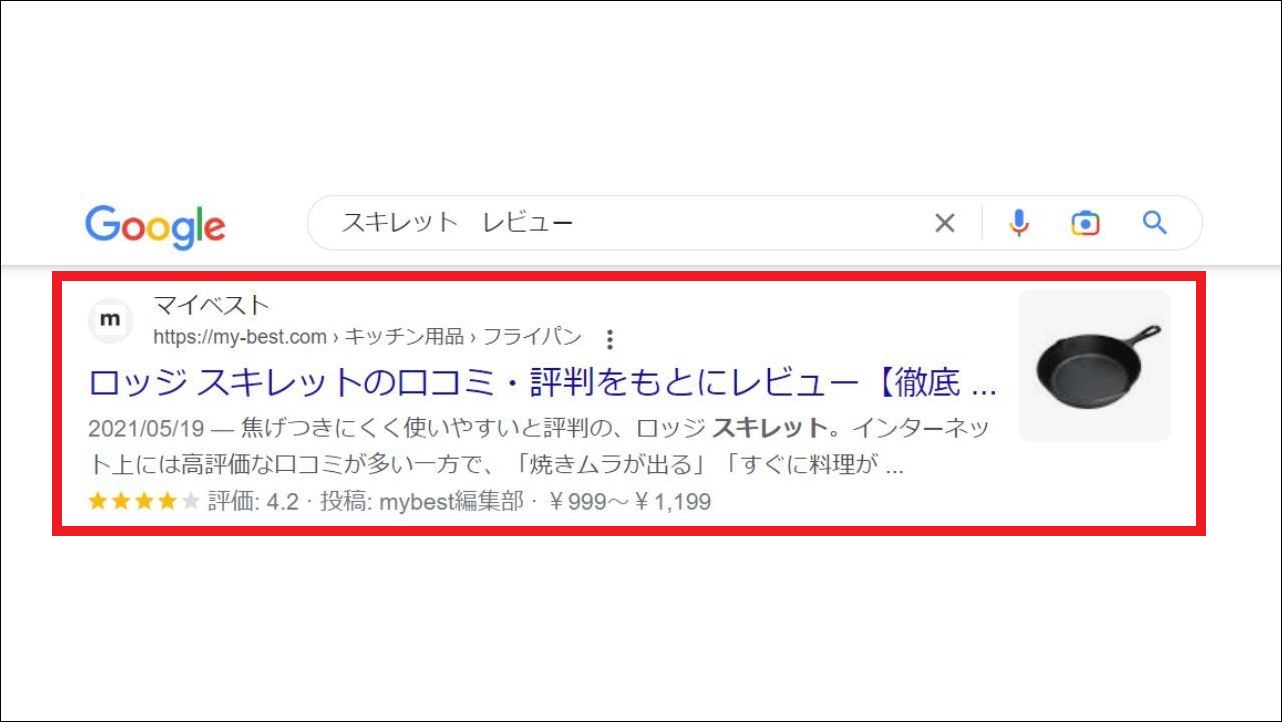
商品情報
サイト内で商品を販売している場合、商品画像や商品詳細、価格やレビュー、在庫状況などをリッチリザルトとして表示できます。
商品画像などが検索画面に表示されれば、ページに訪れていないユーザーにも商品の印象を残せるため、潜在顧客への効果的なアプローチが可能になります。
ECサイトなどでは、マストの構造化マークアップです。

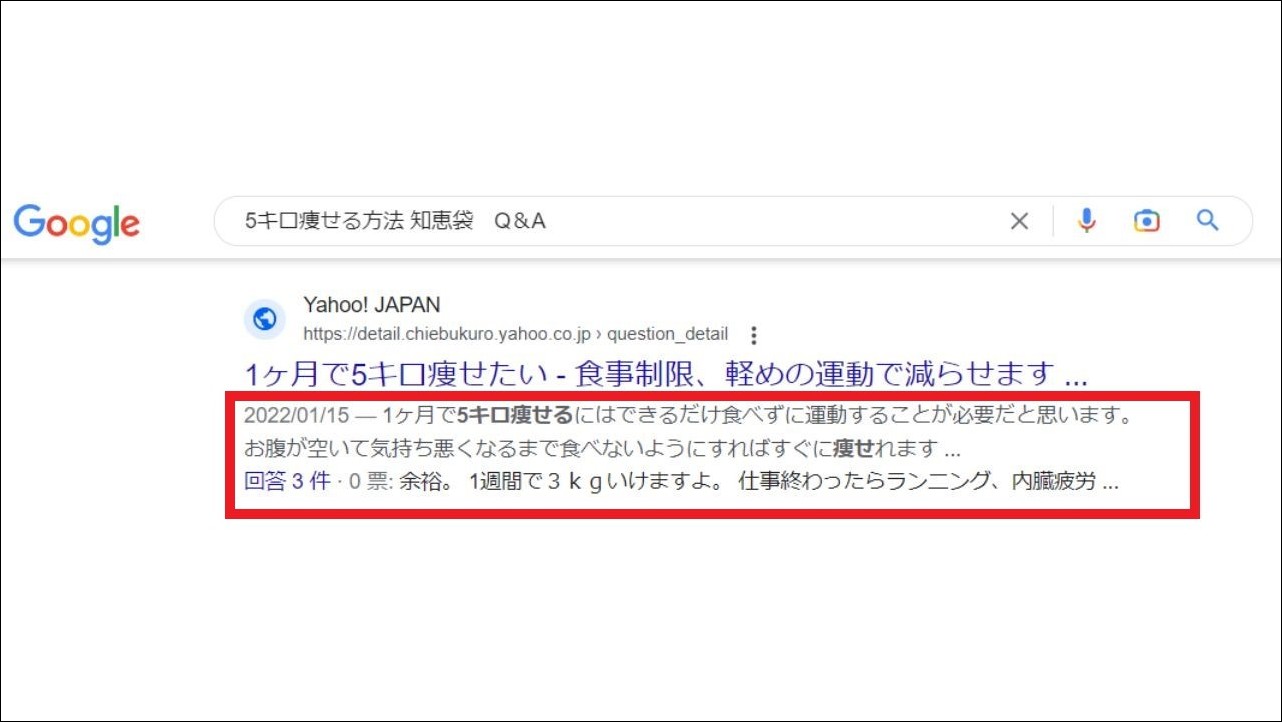
Q&A
ユーザー同士で質問と回答のやり取りができるQ&A機能も、リッチリザルトに含まれています。
よくある質問と同様に、質問形式のキーワードで検索をした際に検索結果に表示されます。

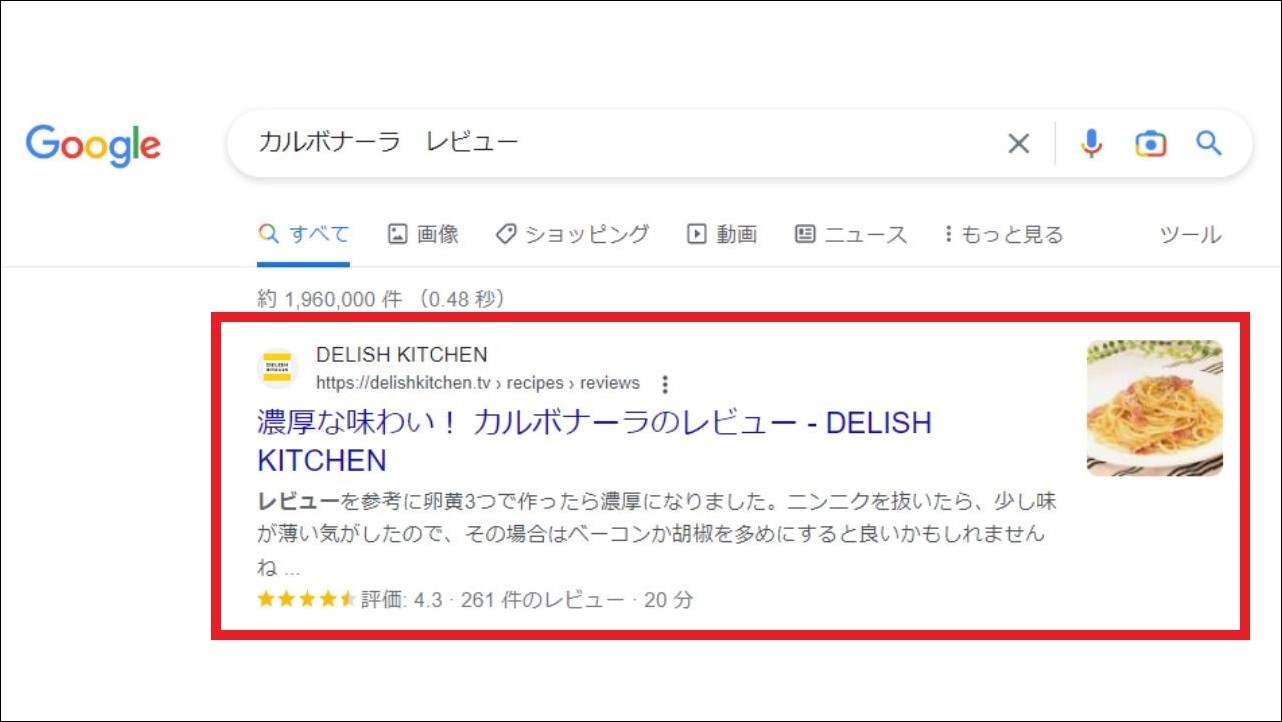
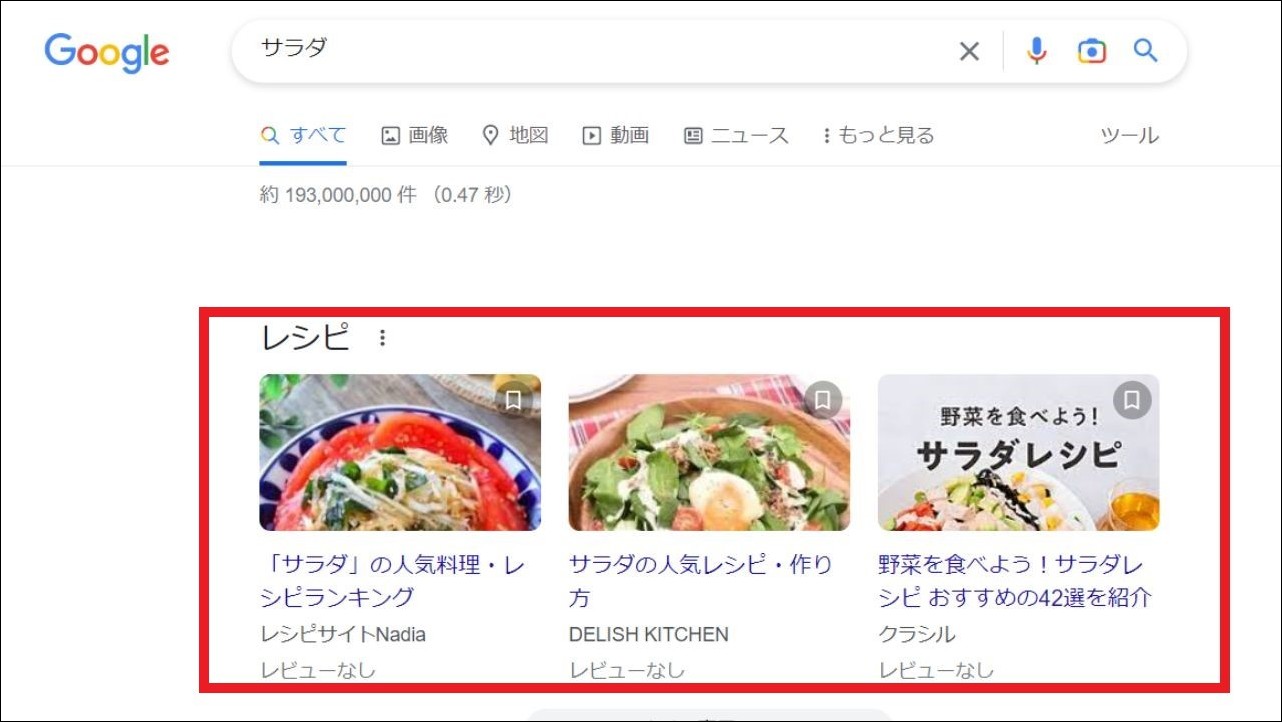
レシピ
レシピのページに構造化マークアップを施せば、画像や料理名、調理時間などを表示できます。
検索結果に画像が表示されているかでアクセス数が変わる一方で、おいしそうな料理画像を載せれば、それだけでアクセスしてもらえる可能性も高まります。

リッチリザルトの設定方法

リッチリザルトを設定するには「構造化データ」と呼ばれる記述をソースコードに施す必要があります。
これを「構造化マークアップ」と言い、適切に行うことでGoogleのクローラーがウェブサイトの内容を読み取りやすくなります。
ウェブページをリッチリザルトとして表示させるために、構造化マークアップは必須です。
構造化データの書き方に関しては、以下で詳しく紹介しています。
関連記事:構造化データをマークアップしよう!やり方やおすすめのテストツールを紹介
強調スニペットの出し方は?

強調スニペットは、Googleが表示箇所や表示ページを判断するため、リッチリザルトのように自分で設定を行うことはできません。
しかし、強調スニペットが表示されやすくなる方法がないというわけではないため、以下の方法を取り入れてみてください。
ページを上位表示させる
強調スニペットは、上位表示されているページに対して適用される傾向があります。
上位表示されていないページで強調スニペットに表示させるための工夫を行っても、効果を得るのは難しいため、まずはSEOを意識した高品質なコンテンツ制作を行いましょう。
上位表示が実現できれば、強調スニペットとして表示される可能性も高くなります。
検索順位を向上させる方法については、以下で詳しく紹介しています。
関連記事:SEOで検索順位を上げるには?順位が決まる仕組み、おすすめのチェックツールを紹介
HTMLでマークアップする
基本的にGoogleのクローラーは、ウェブページを構成しているHTMLタグを読み取ることで、ページ内容を把握しています。
つまり、適切なHTMLでサイトが構成されていなければ、Googleに正しい内容を読み取ってもらえない可能性が出てきます。
また、強調スニペットへの表示を逃すことにもつながるため、HTMLで適切にマークアップすることが大切です。
HTMLタグには、以下のようなものが挙げられます。
- 見出し:h2~h4
- 箇条書き:ol・ul・li
- 表:table・tr・td
HTMLタグの設定を間違えると、視覚上の違いはなくてもGoogleには異なる意味合いで捉えられてしまうことがあります。
そのため、Googleのガイドラインを確認しながら、適切なマークアップを行いましょう。
「逆ピラミッド型」でライティングする
多くのSEOを意識したコンテンツでは、ユーザーの悩みや疑問に寄り添う書き出し文を冒頭に配置して、ユーザーの共感を得る構成になっているのが特徴です。
この構成は、ユーザーの心をつかむうえでは効果的ですが、強調スニペットを狙う場合は、結論や回答を先に述べる「逆ピラミッド型」を意識するほうが効果を得やすい傾向にあります。
逆ピラミッド型のコンテンツを作る際は、以下のようなの順番で情報が配置されるように意識してライティングしてみましょう。
- 結論
- 詳細
- 補足
ポリシーを準拠する
強調スニペットに表示されるためには、「強調スニペットに関するポリシー」を遵守してページを作成する必要があります。
ポリシーに記載されている内容には、以下のようなものがあります。
- 危険なコンテンツ
- ハラスメントコンテンツ
- テロに関するコンテンツ
- 下品な言葉や冒涜的表現 など
あくまで検索結果に表示するうえで、不適切な表現や情報が掲載されている情報を掲載しないためのポリシーであり、ウェブサイト制作において気を付けなければならないことでもあります。
そのため、改めて意識する必要はあまりないかもしれませんが、ポリシーの内容を把握しておくことは重要であるため、再度確認しておきましょう。
リッチリザルトや強調スニペットで自サイトのページを目立たせよう

ウェブページがリッチリザルトとして検索結果に表示されるようになれば、ユーザーにページの情報をより視覚的に分かりやすく伝えられるようになり、アクセス数の増加も期待できます。
今回紹介したリッチリザルトの種類を理解したうえで、自サイトに必要な項目には適切な構造化マークアップを施し、リッチリザルトとして表示されるように設定しておきましょう。
また、強調スニペットとしても表示されるように意識してコンテンツ制作を行うことも重要です。
強調スニペットはリッチリザルトと違い、表示箇所などのコントロールはできませんが、表示されやすいように対策を行ってみてください。


