ウェブサイトの内容に構造化データを取り入れると、Googleが内容をより正しく把握できるようになります。
その結果SEO対策に良い影響をもたらし、検索結果での上位表示がしやすくなるのです。
この記事では、構造化データのマークアップの概要、レベルに合った設定方法などを紹介します。
SEOの構造化データとは?

構造化データとは、検索エンジンにページの情報を正しく伝えるためのデータのことです。
HTMLタグを使って構造化データを実装することを「構造化マークアップ」と言い、通常のHTMLとは記述方法が異なります。
構造化データをマークアップするメリット
構造化マークアップを施すメリットには、以下のようなものがあります。
- 検索エンジンがページの内容を認識しやすくなる
- 検索結果にリッチリザルトとして表示されるようになる
検索エンジンがページの内容を認識しやすくなる
構造化マークアップには、通常のHTMLの記述よりも、より正確にページの内容を伝える効果があります。
Googleの検索エンジンは、クローラーと呼ばれるロボットがウェブサイト内を巡回し、HTMLで書かれたソースコードをもとにページの内容を読み取っています。
例えば、「〇〇株式会社」を通常のHTMLで構成されたページの場合は、ただの文字列と認識されますが、構造化マークアップを施していれば会社名としてが認識されるようになります。
より具体的な情報として、ページ内容を検索エンジンに伝えることができるため、Googleからの評価の向上が見込め、検索上位を狙うことが可能です。
検索結果にリッチリザルトとして表示されるようになる
構造化データによって記述された情報は、検索結果にリッチリザルトとして表示される場合があります。
リッチリザルトとは、検索結果画面上でページの内容をユーザーに分かりやすく伝えるためにGoogleが提供している機能です。
リッチリザルトとして検索結果に表示されると、画像やレビュー、商品価格などが検索結果画面上に表示されるようになるため、ユーザーはページにアクセスしなくても、ある程度の情報を把握できるようになります。
結果として、クリック率の向上や見込み顧客への効果的なアプローチができるなど、さまざまなメリットがあるため、構造化マークアップを施しておくと良いでしょう。
関連記事:リッチリザルト・強調スニペットとは?種類や出し方について解説
構造化データとセマンティックWebの関係性
セマンティックWebとは、検索エンジンが文章の詳細な意味までを理解できないHTMLの記述にタグを追加することで、テキストの意味や文脈、背景などを読み取りやすくするものです。
検索エンジンにテキストの意味を理解させるためには、「metaタグ」などと呼ばれる構造化データのメタデータが必要となります。
そのため、検索エンジンにページの意味を正しく理解してもらうようにするためには、セマンティックWebと構造化データの両方を理解することが重要です。
構造化データのマークアップ方法【初心者向け】
構造化マークアップを行うには、HTMLやJavaScriptなどの知識と技術が必要なため、初心者がいきなり実装するのは難しいでしょう。
しかし、初心者でも構造化データをマークアップができる方法もあるので、取り入れてみてください。
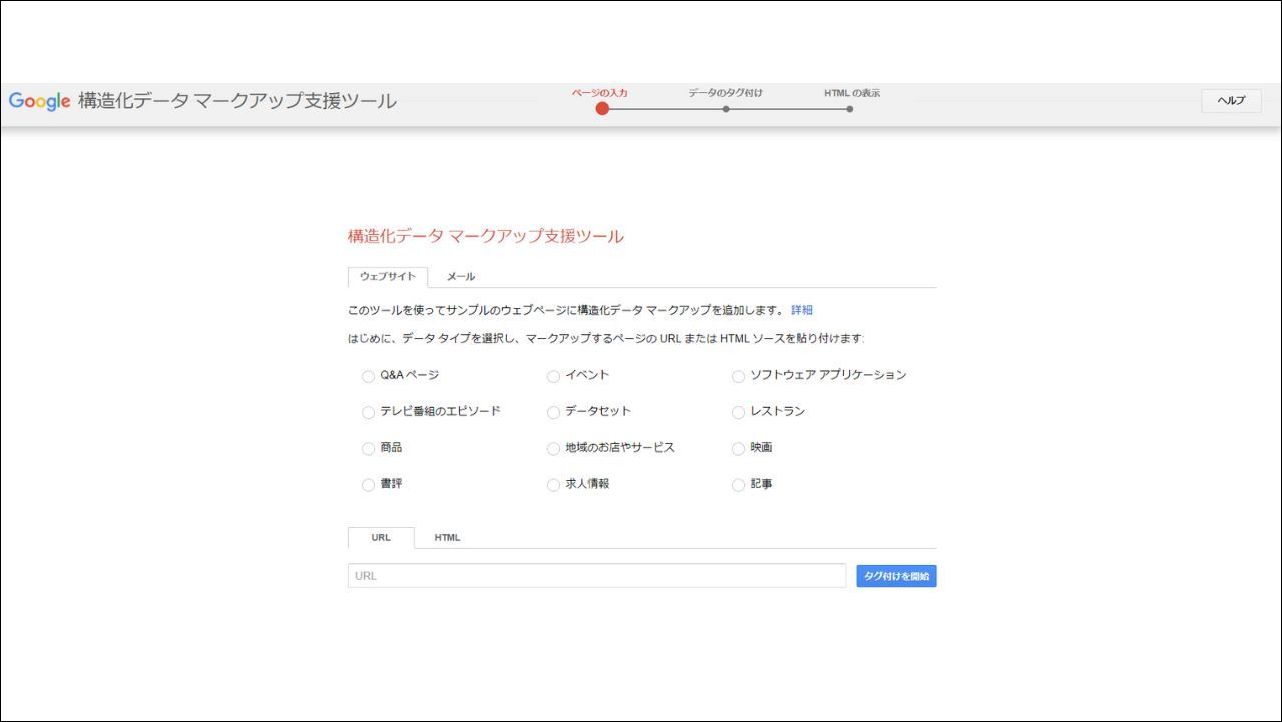
構造化データ マークアップ支援ツールを利用する

「構造化データ マークアップ支援ツール」は、Googleが提供しているツールで、「Google Search Console」に登録している人であれば誰でも利用できます。
操作方法は、以下の通りです。
- 構造化データのタイプとマークアップしたいページを選択
- ページ内のマークアップしたい場所を選択
- コードを生成する
- 生成されたコードをソースコードに貼り付ける
コピーしたコードをソースコードの指定の場所に貼り付けるだけなので、初心者でも簡単に構造化マークアップを行うことが可能です。
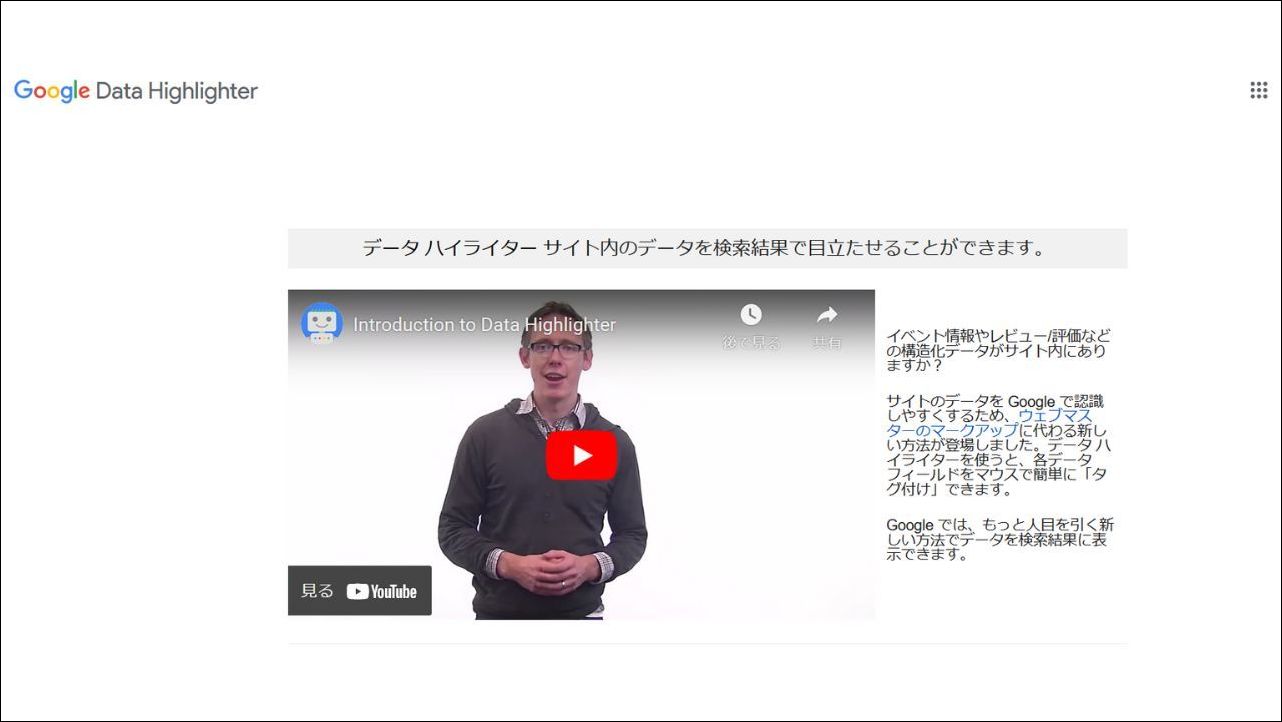
データハイライターを利用する

「データハイライター」も、Googleが公式で提供しているツールで、「Google Search Console」に登録している人であれば誰でも利用できます。
操作方法は、以下の通りです。
- 構造化データのタイプとマークアップしたいページを選択
- ページ内のマークアップしたい場所を選択
- 出現したタグをクリック
- 公開する
データハイライターを使用すれば、HTMLにソースコードを記述しなくても、構造化データ化したHTMLとして検索エンジンに内容を伝えることが可能になります。
外部の業者に委託する
ツールを使用しても難しいという場合は、外注するのもおすすめです。
構造化データのマークアップは、ウェブサイトを構成しているソースコードに手を加えることになるため、操作を誤るとページ表記がおかしくなったり、デザインが崩れてしまったりするなどのリスクがあります。
また、ツールを使用して吐き出されたコードを入力しただけでは、設定がうまくいかないこともあり、ちゃんと構造化できているかどうかの確認も知識がなければ難しいものです。
サイト制作のプロである業者に依頼すれば、万が一不具合が起きた場合も迅速な対処をしてもらえます。少しでも不安がある場合は、外注するのも良いでしょう。
構造化データのマークアップ方法【中・上級者向け】

ウェブ制作の知識がある方は、ページ内のソースコードにHTMLで直接書き込みを行いましょう。
ここでは、HTMLで直接書き込むのに必要なルールや役割について紹介します。
ボキャブラリーとシンタックス
構造化マークアップを行う際には、まず「ボキャブラリー」と「シンタックス」について理解する必要があります。それぞれについて詳しく解説してきます。
ボキャブラリーとは
ボキャブラリーとは、構造化データを設定する際に、情報の内容を定義する規格です。
例えば、人の名前に「name」、住所であれば「address」を使用することで、検索エンジンにそれぞれ、「人名」と「住所」の情報であるということを伝えられます。
もともと、ボキャブラリーは「schema.org」と「data-vocabulary.org」の2種類でした。
しかし、Googleが2020年4月6日以降「data-vocabulary.org」を用いたマークアップに対して、リッチリザルト機能を無効化しているため、「schema.org」を使ってマークアップするようにしましょう。
シンタックスとは
シンタックスは、マークアップを実際に行う際の仕様のことで、言い換えると構造化データをHTMLに書く際の記述ルールです。
シンタックスにもいくつか種類があり、それぞれ特徴も異なります。
Googleがサポートしていないシンタックスでマークアップを行っても、SEO対策やリッチリザルトなどの検索エンジンに関連する項目で良い影響は得られないため、注意が必要です。
Googleがサポートしているシンタックスは、以下の3種類です。
| 種類 | 特徴 |
|---|---|
| JSON-LD(ジェイソンエルディー) | 設定箇所とは異なる箇所の別ファイルに記述 |
| RDFa(アールディーエフエー) | 環境制限がなく、対応言語が多い |
| Microdata(マイクロデータ) | 限られた環境のみでのマークアップが可能 |
構造化データのマークアップ例
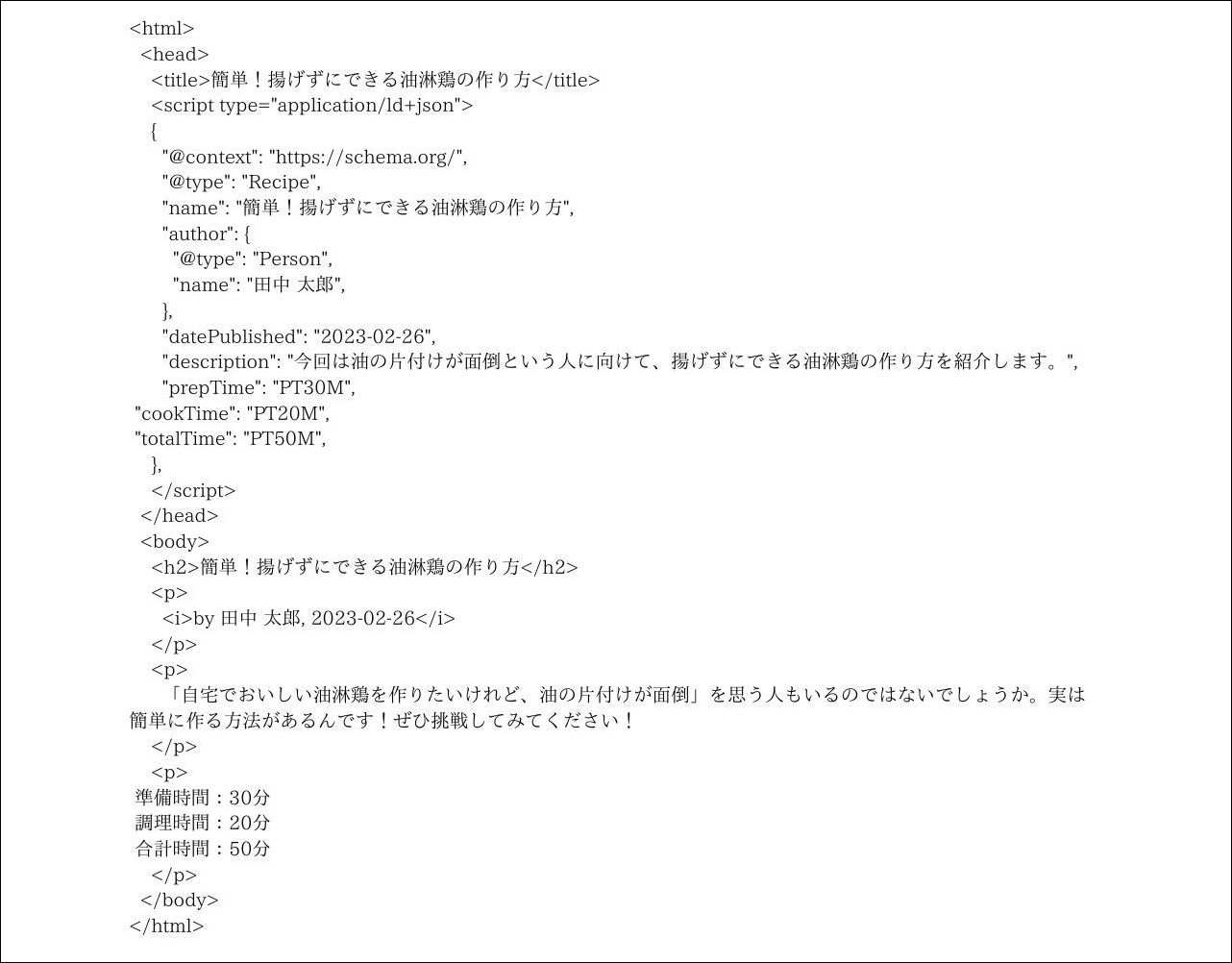
Googleでは、ボキャブラリーに「schema.org」、シンタックスに「JSON-LD」の使用が推奨されています。
それぞれを用いた構造化データの記述例を紹介します。
【「油淋鶏の作り方」についての記述を構造化する場合の例】

| タグ名 | 役割 |
|---|---|
| script type | シンタックスの宣言 (JSON-LDでのマークアップの場合は必須) |
| @context | ボキャブラリーの宣言 (schema.orgとJSON-LDを使用する場合は必須) |
| @type | 記述内容の意味
@typeのあとに下記のようなものを記述することでテキストの意味を検索エンジンに伝えられる |
上記は一例ですが、検索エンジンに伝えたい情報に応じて「@type」を変更し、具体的な情報を設定していきましょう。
構造化データのテストをする方法
構造化データのマークアップが完了したら、正しく反映されているかどうかを必ずテストしましょう。
構造化データはテキストやデザインなどとは違い、見た目にエラーが表示されるわけではないので、ツールで確認をしないと設定不良に気付くことはできません。
続いては、構造化マークアップをテストするためのツールを3つ紹介します。
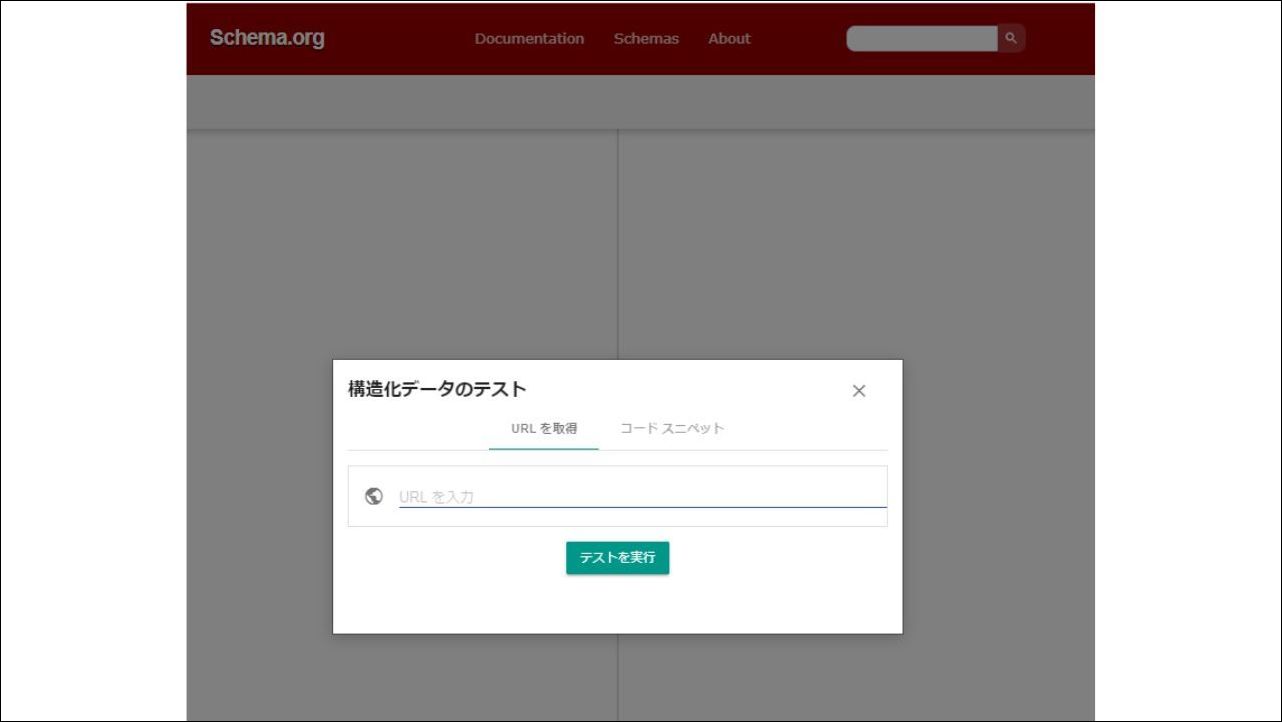
【無料】スキーマ マークアップ検証ツール

「スキーマ マークアップ検証ツール」はGoogleが無料提供しているツールです。「schema.org」で定義されている構造化データを簡単に検証できます。
検証したいページのURLを入力するだけで、構造化データが記述されている箇所やエラーなどが確認できる便利なツールです。
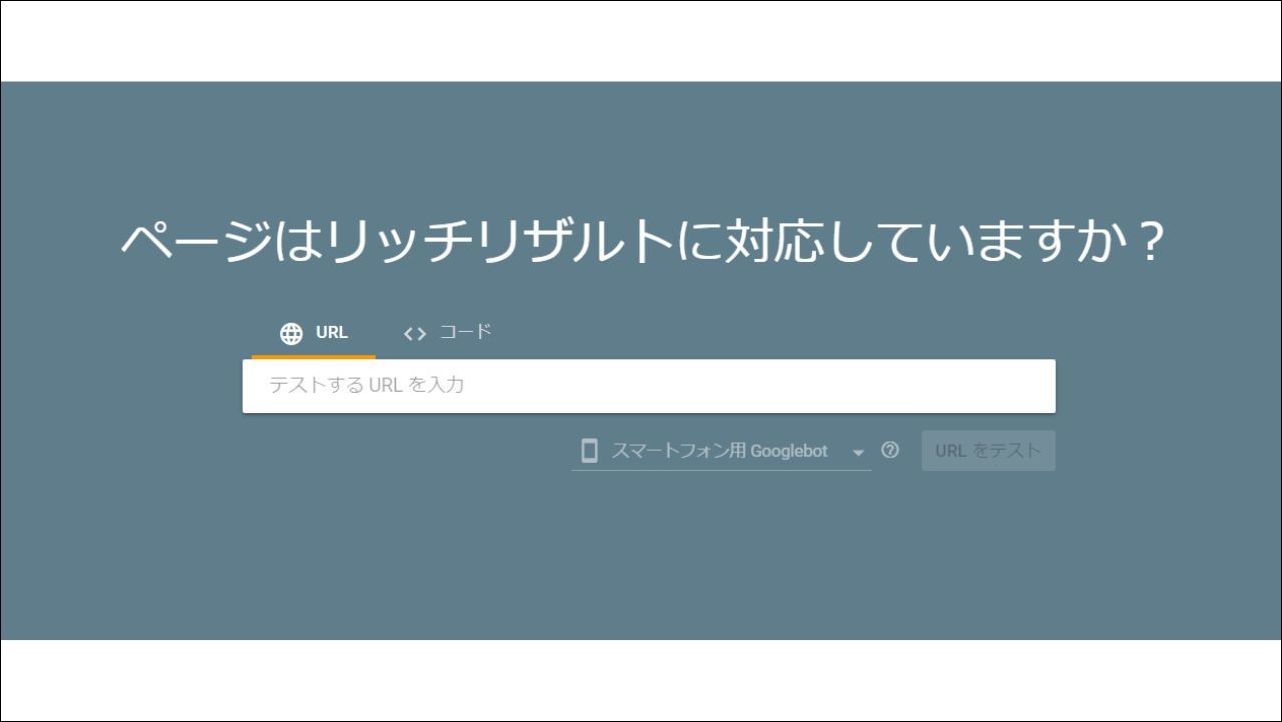
【無料】リッチリザルト テスト

「リッチリザルト テスト」は、Googleが無料提供しているツールで、ページがリッチリザルトに対応しているかどうかを簡単に確認することができます。
URLを入力すれば、リッチリザルト化されている構造化データの個数やエラー箇所などを教えてくれます。
リッチリザルトを狙った構造化マークアップを行なった際は使用してみてください。
【無料】Google Search Console(Google サーチコンソール)

「Google Search Console」もGoogleが無料提供しているツールです。ユーザーがサイトに訪れる前の行動や流入キーワードなど、ウェブ集客において必要なデータを取得できます。
ページに問題点があった場合に報告してくれる機能も備わっており、構造化データの設定にエラーがあった際にも通知してくれます。
問題が見つかった時点で逐一報告してくれるため、登録しておくと役立つでしょう。
構造化データのマークアップはSEOに効果的!

構造化データのマークアップを施すことで、Googleにページの内容をより正しく伝えられるようになり、SEOに良い影響を与えられます。
そのため、集客を意識したウェブサイトの運営において構造化マークアップは必須です。
しかし、構造化マークアップにはHTMLの編集が必要で、安易に触るとサイトのデザインが壊れてしまうこともあるため、サイト制作初心者は注意が必要です。
ツールを利用したり、必要に応じて外注したりしながら適切な構造化マークアップを施しましょう。


